What is Chat2Code?
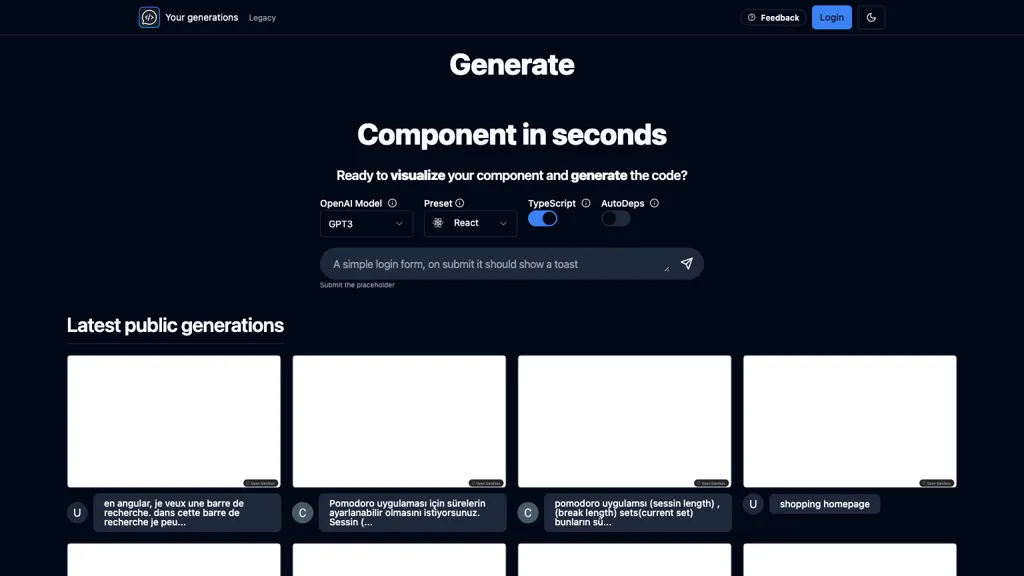
Chat2Code will be a cutting edge AI-driven instrument that will assist the user while coding. This is an instrument that specializes in creating React components with TypeScript and allows users to create any complex code structure only by describing the component they require. That which actually differentiates this tool from others is the reality of generating completely functional code with all dependencies required within a snap, and thus it becomes very instrumental in developing productivity among developers.
Key Features & Benefits of Chat2Code
Among others, the following features make it one of the most popular tools among developers:
- It leverages OpenAI’s GPT-3 to generate sophisticated code.
- It generates React components in TypeScript.
- It takes text descriptions of a component and generates the appropriate code.
- It automatically adds dependencies in the code that is generated.
- It provides an interface for visualization, modification, and previewing the code generated.
The key benefits of using Chat2Code include the following:
- Significant boost in productivity when coding.
- Reduces manual coding efforts and associated errors.
- It allows fast iteration and prototyping with a real-time preview.
- Better handling of complex UI components easily.
Use Cases of Chat2Code – Applications
Chat2Code can be applied to a number of scenarios to facilitate development tasks. Examples include but are not limited to:
- E-commerce Development: At high speed, custom React components such as cards for products and checkout forms can be generated.
- Data Visualization: Interactive components, like charts and graphs for analytics dashboards, are described rapidly by describing what shall be plotted.
- Complex UI Elements: Apart from the basic UI, the React applications can also, therefore, be built to include calendars that maintain events and have a notification system.
Industries and Sectors that Chat2Code can be offered to include:
- Web Development
- Data Analytics
- Enterprise Software
It is most useful for developers, engineers, and programmers who are seeking to save time and make their workflow more productive.
How to Use Chat2Code
Chat2Code is easy and intuitive to use:
- Explain what component you want in simple words.
- Send that to Chat2Code.
- Review the generated code with the appropriate dependencies.
- Preview and visualize the component to cover all your needs.
- Apply further edits directly in the tool.
For maximum performance, detailed descriptions and using the preview — making on-the-go adjustments — are highly recommended.
How Chat2Code Works
Chat2Code works on the basis of a sophisticated AI-driven platform:
At the center lies an interpretation of OpenAI’s GPT-3 model of the textual descriptions of components supplied by the user. Consecutively, it goes ahead to produce React component code in TypeScript — which ensures the inclusion of all dependencies. To this end, the workflow is instinctive, allowing one to visualize, modify, and then preview the generated components seamlessly.
Pros and Cons of Chat2Code
Pros for using Chat2Code include the following:
- Fast code generation, increasing developers’ productivity.
- Reduced manual coding errors.
- Can easily manipulate high-complexity UI elements.
- Real-time Visualization and editing is possible.
Some of the potential drawbacks or limitations include the following:
- This tool is only as good as the GPT-3 model on which it is based upon.
- Generates React components using TypeScript only.
- Needs further fine-tuning in case of highly customized components.
Chat2Code Conclusion
Chat2Code is one of the most powerful tools made available to ease developers’ workload and increase their productivity. Accurate React components in TypeScript to include all dependencies from a simple description makes it a very valuable helper tool in today’s development scene. No doubt, future updates and developments shall stretch its ability even more, making it a much more versatile one.
Chat2Code FAQs
Q: What is Chat2Code?
A: A description will be given to the user about how Chat2Code works. It is AI-driven, leveraging OpenAI’s GPT-3 in generating React Components with TypeScript.
Q: Who can use Chat2Code?
A: Any developer, engineer, or programmer willing to increase productivity and make his/her coding process easier may use Chat2Code.
Q: What are the main features of Chat2Code?
A: More importantly, the key features are the use of GPT-3 to generate the code, make React components in TypeScript, and add necessary dependencies.
Q: How does Chat2Code handle code visualization?
A: With the Chat2Code, one can easily visualize the generated code, make modifications, and see how one can preview it further, to meet their requirements.